UX Writing
O que é
UX Writing é a prática de escrever textos na interface para que o usuário compreenda melhor a experiência, tornando-a mais intuitiva e eficaz. Esses textos devem ser claros e objetivos, sempre levando em conta o público-alvo. É essencial criar uma identidade de escrita para uma marca ou produto, e é nesse ponto que entram o tom e a voz.
Tom e Voz
Voz
No UX Writing, a voz é a identidade principal da escrita. Ela dita o padrão da marca e deve estar presente de forma consistente em toda a aplicação, sem alterações.
Tom
O tom é a expressão da voz e pode variar conforme o contexto. Por exemplo, um aplicativo de banco informando sobre uma compra negada deve usar um tom mais sério, sem trocadilhos, gírias ou emojis.
Padrão de Texto
Cada elemento textual em uma aplicação deve seguir uma regra para tornar a experiência mais intuitiva para o usuário.
Título
O título contextualiza o que será apresentado na tela. Normalmente, ele deve conter de 1 a 3 palavras.
Tipos de Título
Título para ações ambíguas:
Indica o contexto geral da tela e utiliza verbos no infinitivo ou imperativo, substantivos ou sintagmas nominais.
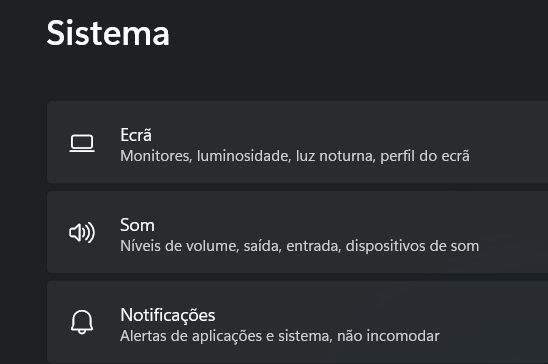
- Exemplo: O menu Sistema nas configurações do Windows, onde não está especificado exatamente o que pode ser feito na página.
Título para ação única:
Indica a única ação possível na tela e utiliza sintagma verbal no imperativo.
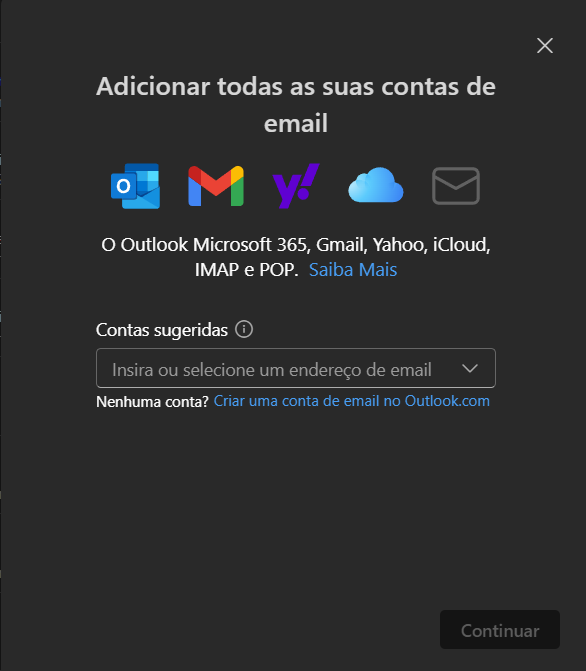
- Exemplo: Adicionar todas as suas contas de e-mail, onde a única ação possível é adicionar uma conta de e-mail.
Botões e Links
A principal função dos botões e links no UX Writing é incentivar o usuário a interagir com a interface para realizar uma ação.
Links
A função do link deve estar indicada imediatamente antes dele ou nele próprio. Exemplos:
- saiba mais
- Veja mais em: https://exemplo.com
Botões
Para executar uma ação:
- Devem estar organizados por prioridade, destacando a ação principal.
- Utilizam verbos no infinitivo ou imperativo.
- Devem ter no máximo 3 palavras.
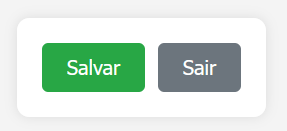
- Exemplo: Um botão Salvar, destacado em relação ao Sair, que é uma ação indesejada.
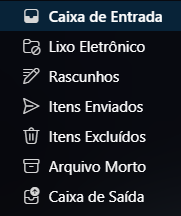
Botão de menu de lista:
Normalmente conhecido tambem como nav, esses botões vem em forma de lista e deve ser escrito com substantivos ou sintagma verbal, um desses dois tipos é escolhido para manter o padrão.
Botão combinando com o título:
Nesse caso, em uma tela vai haver um titulo e abaixo dele um botao re rescrevedo o titulo por completo ou compartilhando de um mesmo verbo
Descrições
As descrições contextualizam o resultado de uma ação de forma breve e complementar.
- No footer, devem ter até 50 caracteres de largura, de 3 a 6 palavras e, no máximo, 4 linhas de altura.
- No onboarding, é interessante utilizar bullet points e verbos no imperativo.
Estado Vazio
Quando houver um espaço vazio em uma aplicação, é importante informar ao usuário que ele está vazio e orientá-lo sobre como preenchê-lo.